官网和相关站点 资料
官网:(https://flutter.io/)
源代码:(https://github.com/flutter/flutter)
较完整的系列教程:中文教程
环境搭建和Hello World-以windows为例
官网已经有步骤了,简单总结一下
1. 在github上clone源码
2. 设置环境变量,使flutter命令生效
3. 安装intelliJ IDEA 2017.1以上版本(社区版即可),安装dart插件,在插件设置里设置好sdk路径
4. 配好Android环境
5. cd到源代码仓库根目录下,运行flutter doctor,期间需要梯子。cmd下如果使用的是ss或ssr,需要在cmd里面设置代理为127.0.0.1:1080 并使用全局模式,见(https://blog.csdn.net/lovelyelfpop/article/details/69586366) 。这个代理是临时的,一旦关闭cmd窗口就会没有代理。
5. 直到检查通过,运行flutter create myapp(注意选择合适的cmd目录创建项目)即可创建一个项目。注意已经自动生成IDEA项目的必须文件和.ignore,无需再编辑。
6. 用IDEA打开项目,一切正常的话可以直接点run运行项目,注意开启一个模拟器(此处用Android模拟器为例)
 7. run项目的时候自己解决一下android的sdk gradle版本等问题,改包名,此处不再赘述。
7. run项目的时候自己解决一下android的sdk gradle版本等问题,改包名,此处不再赘述。
8. 特别注意需要配置一下镜像地址(类似包管理的中心仓库),见(https://blog.csdn.net/hnwx7880/article/details/79600223)
关于dart和flutter
由于还没有深入学习这门语言,还没有体会到被夸赞的那些好处,说几个自己的体会
1. 一个方法里面传多个参数时候,可以随便写逗号,比如a(b,c,b,)这样不会报错
2. 异步写法使用async/await,返回的是Future<T>。一个简单封装的异步http写法如下:
Future<String> doGet(String url) async {
String result;
try {
print('get url:$url');
var httpClient = new HttpClient();
var request = await httpClient.getUrl(Uri.parse(url));
var response = await request.close();
if (response.statusCode == HttpStatus.OK) {
result= await response.transform(UTF8.decoder).join();
} else {
print('Error get:\nHttp status ${response.statusCode}');
}
} catch (exception) {
print('Failed getting IP address,exception:$exception');
}
return result;
}
使用异步返回值的时候如下:
apiservice.doGet(url).then((results) {
if (results!= null) {
//do something...
}
});
在flutter里面回调更新UI的时候,需要使用
setState(() {
this.datas = results;
});
当然这个控件应该是StatefulWidget。
3. Widget的生命周期,比较重要的是需要重写initState()和dispose()两个方法,大致相当于创建和销毁。比如一个页面的网络请求一般就在initState()里面执行,保证只执行一次。
4. json解析,如果使用原生的写法,见(https://flutter.io/json/) ,目前发现内部类需要使用Map<String,dynamic>和List<Map<String,dynamic>>实现,然后用map['data']这样的写法来拿到其中的字段值。
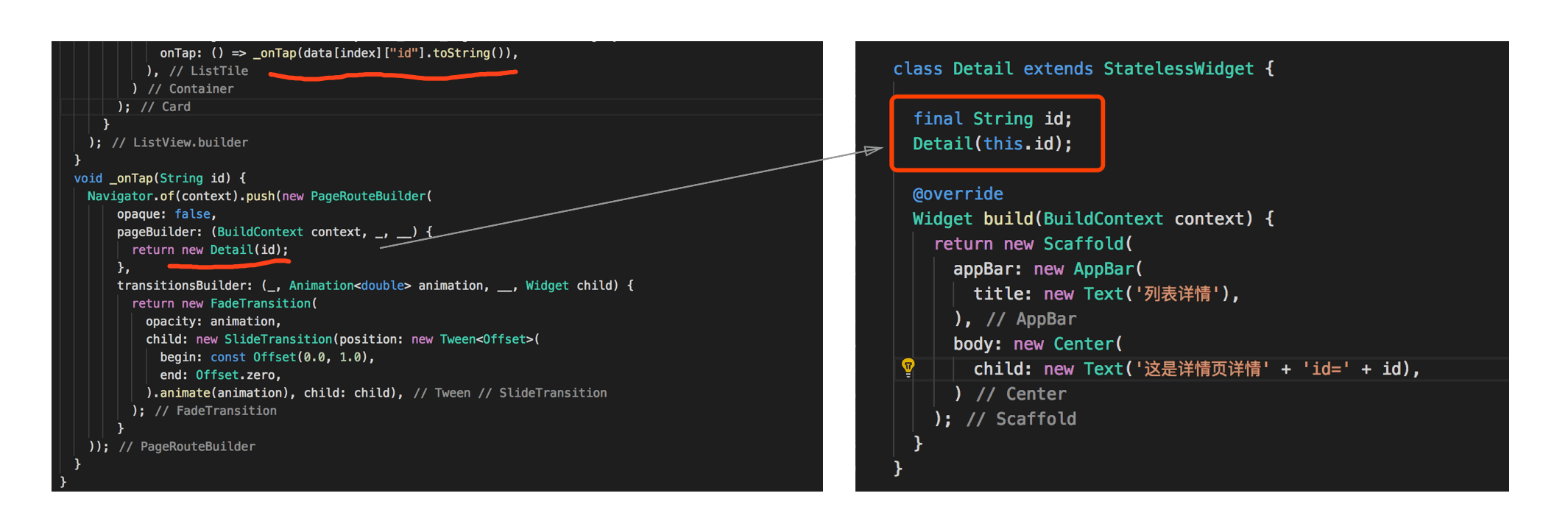
5. 跳转,无参的话直接在App中声明Route,如果要传参数的话,见这篇文章(https://www.jianshu.com/p/bb69f81f6236),

练习
尝试使用flutter做了一个简单的项目,使用gank.io的api,实现了tab、列表、webview、图片查看、分享等功能。地址:https://github.com/lzh77/Gank4Flutter